搜索到
26
篇与
苏画
的结果
-
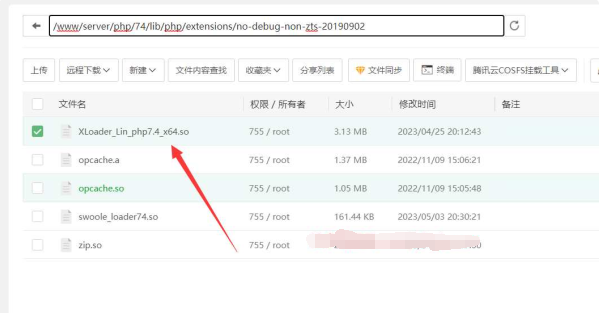
 xload扩展安装 一、安装前提: 1.宝塔LINUX系统 2.PHP7.4 二、安装方法: 1、首先要下载XLoad扩展,可以百度搜索下载或在此下载,选择你自己对应的系统和PHP版本{cloud title="Xload扩展" type="lz" url="https://suua.lanzoub.com/iuKr91owsgda" password=""/} 2、打开/www/server/php/74/lib/php/extensions/no-debug-non-zts-20190902/将扩展上传于此。 注意:我用的是PHP7.4版本,别的版本注意保存地址要改变3、打开/www/server/php/74/etc/php.ini在最后面添加下面的扩展代码:extension=/www/server/php/74/lib/php/extensions/no-debug-non-zts-20190902/XLoader_Lin_php7.4_x64.so4、重启PHP7.4,就可以了。
xload扩展安装 一、安装前提: 1.宝塔LINUX系统 2.PHP7.4 二、安装方法: 1、首先要下载XLoad扩展,可以百度搜索下载或在此下载,选择你自己对应的系统和PHP版本{cloud title="Xload扩展" type="lz" url="https://suua.lanzoub.com/iuKr91owsgda" password=""/} 2、打开/www/server/php/74/lib/php/extensions/no-debug-non-zts-20190902/将扩展上传于此。 注意:我用的是PHP7.4版本,别的版本注意保存地址要改变3、打开/www/server/php/74/etc/php.ini在最后面添加下面的扩展代码:extension=/www/server/php/74/lib/php/extensions/no-debug-non-zts-20190902/XLoader_Lin_php7.4_x64.so4、重启PHP7.4,就可以了。 -

-

-

-

-
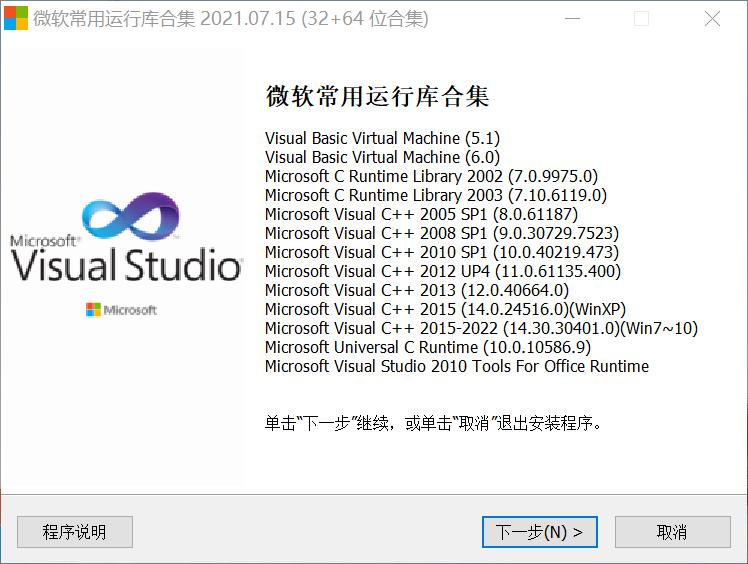
 微软常用运行库v2021.07.15 微软常用运行库合集,是目前为止比较全比较新的运行库集合,相当于程序的字典文件。 某些网上和论坛的部分精简软件没有附带这些公用dll,所以安装这些运行库是系统安装后第一件要做的事情。包含组件Visual Basic Virtual Machine(5.1)Visual Basic Virtual Machine (6.0)Microsoft C Runtime Library(7.0)Microsoft C Runtime Library(7.10)Microsoft Visual C++ 2005 SP1(8.0.61187)Microsoft Visual C++ 2008 SP1(9.0.30729.7523)Microsoft Visual C++ 2010 SP1(10.0.40219.473)Microsoft Visual C++ 2012 up4(11.0.61135)Microsoft Visual C++ 2013(12.0.40664)Microsoft Visual C++ 2015-2019(14.24.28127)Microsoft Universal C Runtime (10.0.10586.9)VS 2010 Tools For Office Runtime(10.0.60833)下载{cloud title="微软常用运行库" type="lz" url="https://suua.lanzouq.com/iuGibymdm7i" password=""/}
微软常用运行库v2021.07.15 微软常用运行库合集,是目前为止比较全比较新的运行库集合,相当于程序的字典文件。 某些网上和论坛的部分精简软件没有附带这些公用dll,所以安装这些运行库是系统安装后第一件要做的事情。包含组件Visual Basic Virtual Machine(5.1)Visual Basic Virtual Machine (6.0)Microsoft C Runtime Library(7.0)Microsoft C Runtime Library(7.10)Microsoft Visual C++ 2005 SP1(8.0.61187)Microsoft Visual C++ 2008 SP1(9.0.30729.7523)Microsoft Visual C++ 2010 SP1(10.0.40219.473)Microsoft Visual C++ 2012 up4(11.0.61135)Microsoft Visual C++ 2013(12.0.40664)Microsoft Visual C++ 2015-2019(14.24.28127)Microsoft Universal C Runtime (10.0.10586.9)VS 2010 Tools For Office Runtime(10.0.60833)下载{cloud title="微软常用运行库" type="lz" url="https://suua.lanzouq.com/iuGibymdm7i" password=""/} -

-
 2分钟掌握CSS flexbox布局 和 Grid 布局 flex布局速记 交叉轴横向/* 靠右对齐 */ .a{ justify-content: flex-end; } /* 居中对齐 */ .a{ justify-content: center; } /* 平分空间 */ .a{ justify-content: space-evenly; } /* 两端对齐 */ .a{ justify-content: space-between; }flex布局速记 交叉轴竖向/* 靠下对齐 */ .a{ align-items: flex-end; } /* 居中对齐 */ .a{ align-items: center; }flex布局速记 改变主轴方向/*将主轴方向从默认的横向改为竖向排列*/ .a{ flex-direction: column; } /* flex占比调整 */ .a{ flex: 1; } /*注: 改变主轴方向后原来横向代码将变为竖向,相反竖向代码将变为横向*/
2分钟掌握CSS flexbox布局 和 Grid 布局 flex布局速记 交叉轴横向/* 靠右对齐 */ .a{ justify-content: flex-end; } /* 居中对齐 */ .a{ justify-content: center; } /* 平分空间 */ .a{ justify-content: space-evenly; } /* 两端对齐 */ .a{ justify-content: space-between; }flex布局速记 交叉轴竖向/* 靠下对齐 */ .a{ align-items: flex-end; } /* 居中对齐 */ .a{ align-items: center; }flex布局速记 改变主轴方向/*将主轴方向从默认的横向改为竖向排列*/ .a{ flex-direction: column; } /* flex占比调整 */ .a{ flex: 1; } /*注: 改变主轴方向后原来横向代码将变为竖向,相反竖向代码将变为横向*/ -
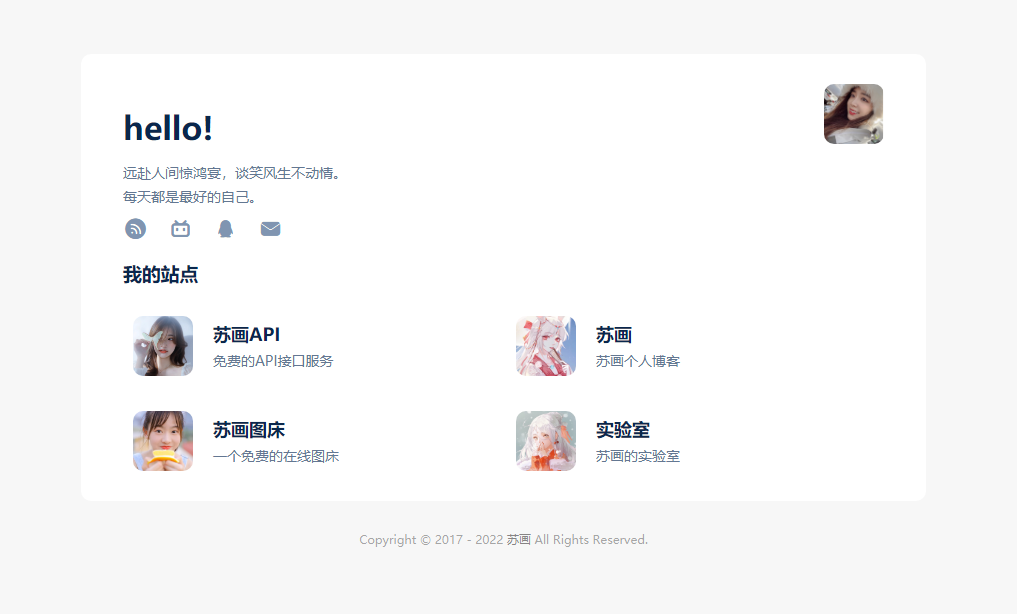
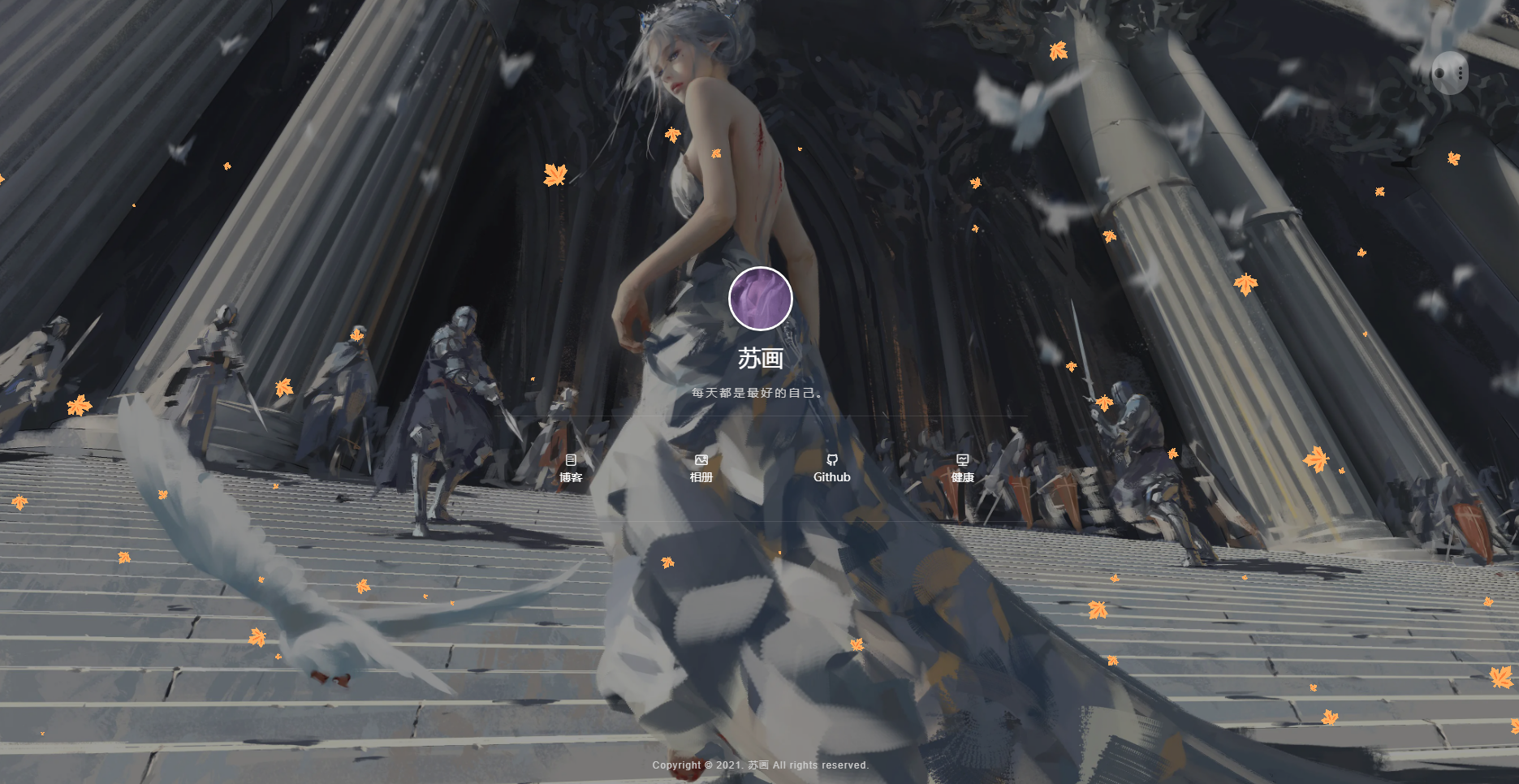
 分享一个好看的个人引导页 从别人网站扒的,喜欢就拿去吧 ::(滑稽) ,自带音乐 可以自己关闭 下载{abtn icon="" color="#3666fa" href="http://sh.qemao.com/tools/tol/tu/_filew/store/%E4%B8%AA%E4%BA%BA%E5%AF%BC%E8%88%AA%E9%A1%B5%E5%B8%A6%E8%83%8C%E6%99%AF%E9%9F%B3%E4%B9%90.zip" radius="5px" content="点击下载"/}演示{abtn icon="" color="#3666fa" href="http://sh.qemao.com/tools/tol/home/adad/" radius="5px" content="点击查看"/}
分享一个好看的个人引导页 从别人网站扒的,喜欢就拿去吧 ::(滑稽) ,自带音乐 可以自己关闭 下载{abtn icon="" color="#3666fa" href="http://sh.qemao.com/tools/tol/tu/_filew/store/%E4%B8%AA%E4%BA%BA%E5%AF%BC%E8%88%AA%E9%A1%B5%E5%B8%A6%E8%83%8C%E6%99%AF%E9%9F%B3%E4%B9%90.zip" radius="5px" content="点击下载"/}演示{abtn icon="" color="#3666fa" href="http://sh.qemao.com/tools/tol/home/adad/" radius="5px" content="点击查看"/} -
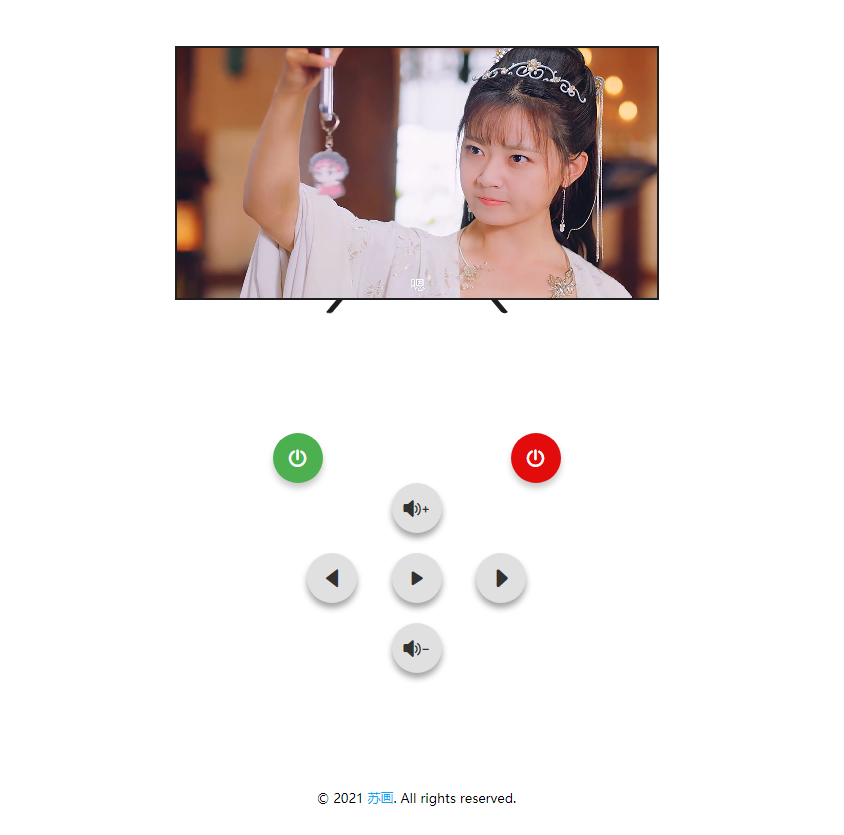
 便携小电视源码(原创) 一款在线便携小电视源码,液晶超薄全面屏电视,让你随时随地看电视 ::(滑稽) (开机后需要点击中间的播放按钮才可以播放)预览图演示地址{abtn icon="" color="#3666fa" href="http://sh.qemao.com/tools/tol/tv/" radius="5px" content="点击查看"/}源码下载{abtn icon="" color="#3666fa" href="http://sh.qemao.com/tools/tol/tv/yuanma/sh.zip" radius="5px" content="自带视频版(151MB)"/} {abtn icon="" color="#3666fa" href="http://sh.qemao.com/tools/tol/tv/yuanma/shn.zip" radius="5px" content="不带视频版(3.75MB)"/}更换本地视频为外链视频默认是播放本地视频,你可以改为外链视频,下载下面的文件 上传至源码根目录 覆盖api.php 文件 在url.txt里面添加你的外链视频直链地址,一行一个{abtn icon="" color="#3666fa" href="http://sh.qemao.com/tools/tol/tv/yuanma/apiwailian.zip" radius="5px" content="下载外链附件"/}
便携小电视源码(原创) 一款在线便携小电视源码,液晶超薄全面屏电视,让你随时随地看电视 ::(滑稽) (开机后需要点击中间的播放按钮才可以播放)预览图演示地址{abtn icon="" color="#3666fa" href="http://sh.qemao.com/tools/tol/tv/" radius="5px" content="点击查看"/}源码下载{abtn icon="" color="#3666fa" href="http://sh.qemao.com/tools/tol/tv/yuanma/sh.zip" radius="5px" content="自带视频版(151MB)"/} {abtn icon="" color="#3666fa" href="http://sh.qemao.com/tools/tol/tv/yuanma/shn.zip" radius="5px" content="不带视频版(3.75MB)"/}更换本地视频为外链视频默认是播放本地视频,你可以改为外链视频,下载下面的文件 上传至源码根目录 覆盖api.php 文件 在url.txt里面添加你的外链视频直链地址,一行一个{abtn icon="" color="#3666fa" href="http://sh.qemao.com/tools/tol/tv/yuanma/apiwailian.zip" radius="5px" content="下载外链附件"/}